
DevelopersHow to take pixel-perfect screenshots
Domenico Solazzo
- undefined min
Today, let me show you how to take pixel-perfect screenshots...just using your browser!
There are multiple times in your daily job that you might take screenshots of a given website.
Sometimes, you need the full-size version of the website. Other times, you might want a pixel perfect version of a given element in that website.
What if you want to take a screenshot of the navbar or that cute button that you found on a website?
One option could be to add one (or more) of these Chrome Extensions that let you take screenshots of a given website. Most of the time, they only consider one of the use cases, so you might end up with multiple extensions in your browser.
Well...
What if I tell you that you don't need any extensions for taking pixel-perfect screenshots and the tools you need are already available in your browser?Yes, your browser has already the tools you need.
Let me show you how you can do it using your Chrome DevTools.
- Open the Chrome DevTools
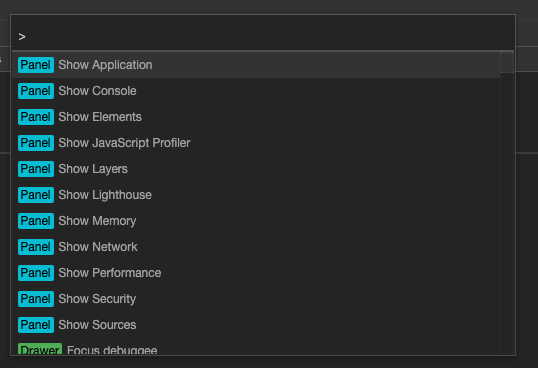
- Open the Command Menu in the Chrome DevTools

- Write "Screenshot": some options will appear to be selected.

- Select Capture full-size screenshot or Capture Node Screenshot based on if you want the screenshot of the entire webpage or just an element of it.
That's it! No third-party extensions, no downloads, just your browser and you can take pixel-perfect screenshots!
I hope this video was useful to you and if so, click that like button and subscribe to my Youtube Channel! <3
FOLLOW ME
Do you know that I have a YouTube channel? Subscribe!
Where can you find me?
- Youtube: Domenico Solazzo's Channel
- Instagram: domenicosolazzo
- Linkedin: solazzo
- Medium: domenicosolazzo
- Facebook: domenicosolazzo
- Twitter: domenicosolazzo
- Snapchat: domenicosolazzo
- Github: domenicosolazzo
- Website: https://www.domenicosolazzo.com
- Hashnode: https://hashnode.com/@domenicosolazzo
Blog articles
These are my blog articles

Domenico Solazzo

Domenico Solazzo
Domenico Solazzo